Making Prototype: Best Tools to Choose From


The term prototype is used in many spheres of life starting from healthcare and finishing with manufacturing. Prototyping in software engineering means the activity of creating models of software apps, which are incomplete versions of software programs. Such prototypes can and definitely will vary greatly from the final product version.
Why build prototypes?
There are several strong advantages that prototyping brings including:
- Prototyping helps to explore and try out functionality or/and design ideas aiming to increase innovation, creativity, and attractiveness of the product;
- Prototype development validates design and functionality requirements;
- It reduces risks and costs for developing poor designs and extra functionality;
- Coding rework is being kept to a minimum.
What are the stages of a typical prototype development process?
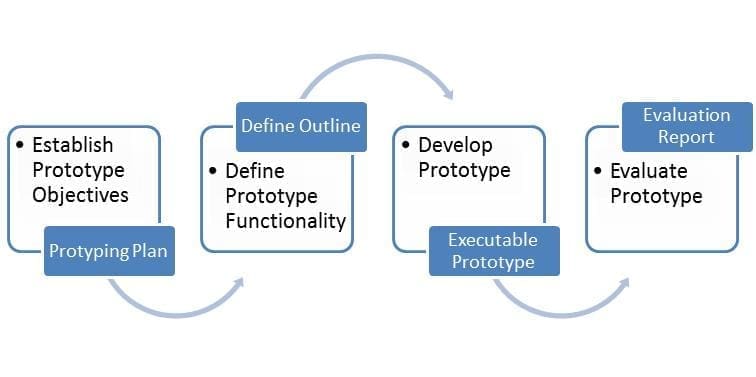
Like any other development process, prototype development has its own stages. Some general steps include:
- Basic requirements identification.
Basic and principal requirements are being determined. Attention is paid to the core functionality and details such as security issues, safety, and beautiful design can be ignored.
- Initial prototype development.
The prototype consisting of user interfaces is developed.
- Prototype review.
Potential customers examine and check the prototype and express their opinion on it, and share their feedback and reaction. They can also provide their ideas on improvement and additions.
- Prototype revision and enhancement.
During the final stage, with the help of the feedback received before the prototype is being improved. If changes are introduced and their necessity has been negotiated and agreed on, then stages 3 and 4 can be required.

How to choose a tool for prototype development?
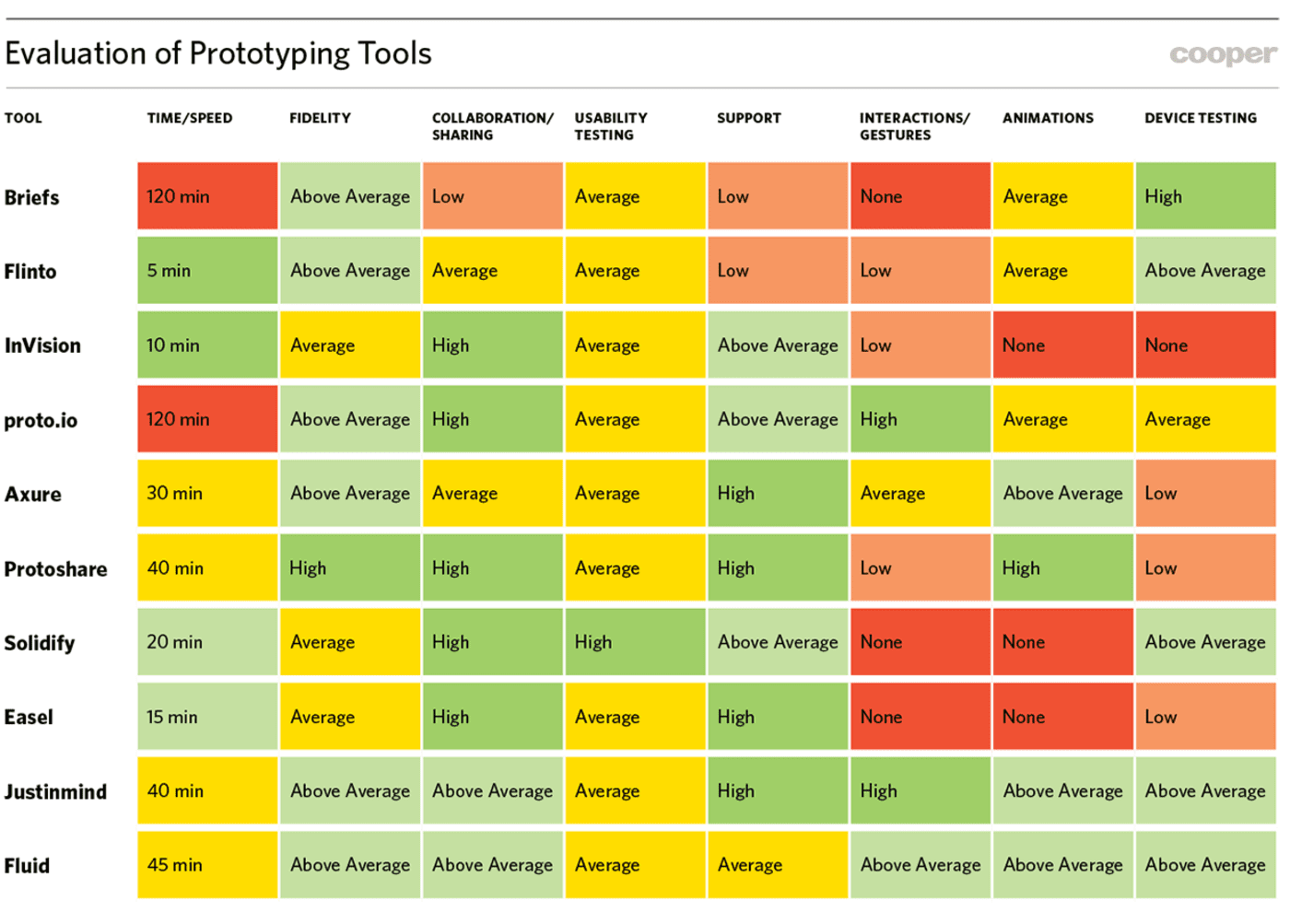
As the advantages of prototyping get validated by more and more companies, new tools for building prototypes appear. All of them have their own characteristics such as fidelity level, collaboration and sharing level, usability and testing availability, support, device testing level, etc. Some of the tools provide quick development, so it takes less time to launch a prototype. Other tools are good at simulation the intended interactivity of the prototype.
So, which things should be addressed while choosing the most applicable prototype development tool to match your requirements and needs? Before you start, answer the following set of questions to make a decision in favor of any tool:
- How much time do I have for prototype development? How much time are you ready to spend on building the preliminary model of your idea? The amount of time required for a prototype development is strongly influenced by the ease of use and learnability of the tool itself. Of course, in this vision the quicker the better.
- Will I have a chance to simulate well the intended interactivity of the prototype with the help of the tool? It means that you have to check whether the tool you are going to give your preference to is able to simulate pages scrolling, transitions and etc.
- Does the sharing/collaboration opportunity meet your requirements? Before choosing the tool for prototype development, make sure it provides sharing options or the opportunity to work on the prototype in collaboration with other people.
- What is the level of usability testing features? Examine carefully the level of usability testing features the tool provides. You should be able to conduct such testing with the prototype in the future.
- Which support level has the tool? Check if there are enough libraries, tutorials, materials, and help documentation, templates, and widgets to obtain support and help.
- Is it possible to add animated behaviors? The ability to add animations to screen transitions and individual elements within a screen is an advantage.
- Can I test the prototype on other devices? If the tool provides good and efficient options for testing the prototype on different devices, you’d better prefer this tool to the rest of them.
Which prototype development tools exist?
As we’ve already said, today there are hundreds of tools that are of good help in prototype making. All of them have their own specific features and support various tasks and requirements, and definitely, some tools will fit you better then others. For instance:
- if you want your prototype to be developed from scratch, you can use proto.io, Axure, Easel, Justinmind, or Fluid. These tools allow to create of elements and details from scratch to add some interactivity and actions to each of the elements;
- if you are striving for a fast release of the prototype, such tools as Flinto or InVision will help you best. Both of the tools being the fastest ones in the class don’t have some of the interactive functionality the rest of the tools boast. You have to choose between speed and interactivity, though;
- in case you have no experience in working with prototype development tools, you should better resort to the easy-in-use variants. Luckily, there are dozens of such tools for first-timers: Flinto, InVision, and Solidify provide fast operability and limited functionality, while JustInMind and Fluid are more robust and offer more support;
- in case you are in need for a prototype with many dynamic details and much content including a high level of interactivity between these elements, you are recommended to use Axure or JustInMind. Easel can be also used due to easy HTML/CSS generation, etc.
We’d like to provide a well-summarized analytical table compiled by Emily Schwartzman on the existing – and what is more important – the most effective systems and tools for prototype development. As of 2016, the tools for such development vary from “building from scratch” to “building the least”. Have a look at the evaluation of the prototyping tools to see which of them can potentially bring more benefit to you.

What are pros and cons of the most popular tools?
| Name and Description | Pros | Cons |
|---|---|---|
Flinto | – Easy to learn and very fast. | – Only control on the screen level is available |
InVision | – Easy to learn and very fast. | – No support for gesture based interaction is available. |
Proto.io | – Animation to individual details and transition effects to links can be added. | – Better for a professional user, not the first-timer. |
Axure | – Animation to individual details and transition effects to links can be added. | and transition effects to links can be added. |
Axure | – Decent support level. | – Not easy to use for a first-timer. |
JustInMind | – Supports gesture based interaction. | – Not so easy for a beginner. |
Let’s start
If you have any questions, email us info@sumatosoft.com